You can now create richer invoice formats by inserting dedicated comment lines into your itemised area. This is great if you need to furnish certain sections of your invoice with additional information.
Here’s how it works:
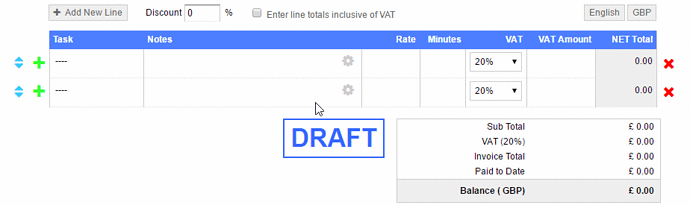
Basically you can switch a standard line to a comment line by clicking on the settings icon, then clicking the link “Convert to comment line”.
This essentially means that you no longer need to create an item with a zero NET amount to add some descriptive text next to any invoice items.
Previewing
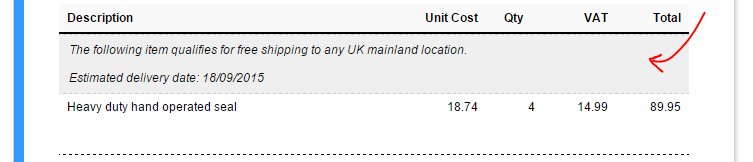
When you preview your invoice, you will see your comment occupying a complete row in the itemised section. You can add as many comment rows as you need, as long as the invoice/estimate has at least one standard line.
Styling
The invoice comment line has it’s own unique CSS handles you can use for customising the style. So you can easily change the font/background colours, paddings, margins etc.
By default the following CSS attributes are applied to any comments cell, but you can easily override or extend them.
.invoice-items-comment-cell {
font-style: italic;
padding: 8px 10px;
background-color: #efefef;
border-top: dashed 1pt #ccc;
border-bottom: dashed 1pt #ccc;
}