When i’m using a Mac with Safari, the menu bar at the top is not formatted correctly - the Account Settings item gets wrapped onto 2 lines, and you get extra vertical lines between the other buttons.
Are you able to supply a screenshot please? Just makes it a bit clearer 
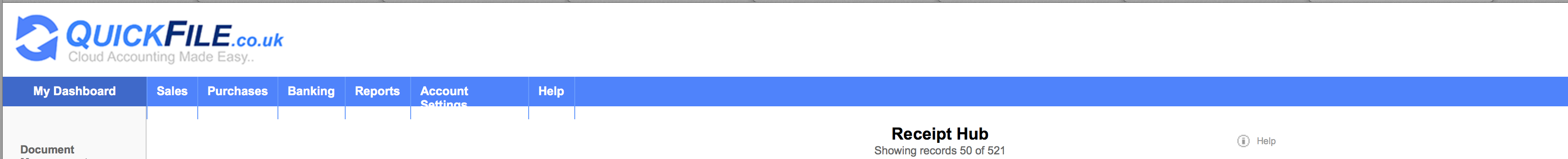
Did it appear like this?

I was only able to do this by reducing my browser window to < 500 px across. You’d need to be running at a very low resolution to get this output. Do you know what resolution you’re desktop is running at? Is your browser window maximised?
Yes, it looks exactly like that…
Resolution is currently running on the highest it will allow in scaled mode…
I tend to run in maximised mode ( not full screen )
That is strange, we will try to replicate this on our side and implement a fix.
I too have the same problem on my mac with Safari.
I tried to replicate this with Windows + Safari but it appears fine, it may use a different rendering engine.
I have a Mac at home so I will put a note in my diary and check again this evening.
EDIT:
@Helpquick I noticed that you have a power user subscription so I was able to apply some custom CSS to your account which may fix this issue. If it does I will have it rolled out as standard in the next release.
Would you kindly log into your account and let me know if the menu issue is resolved?
I added the custom CSS in:
Account Settings >> Design Customisation >> Advanced CSS & HTML Customisation
Hi Glenn,
I’ve just checked using my virtual mac, and it looks fine with those changes.
I’ve verified the change has fixed it, since the formatting is wrong on my other account (old data, etc.)
Thanks for that.
Excellent, I just set a fixed width on that one element. I will ensure this gets updated on the next release.
@adam1 we’ve just made an update to the application. Can you let me know if you still experience any issues on Safari with the menu layout.
all working fine. cheers Glenn.
Excellent, will close this thread now. Thanks for getting back to me.