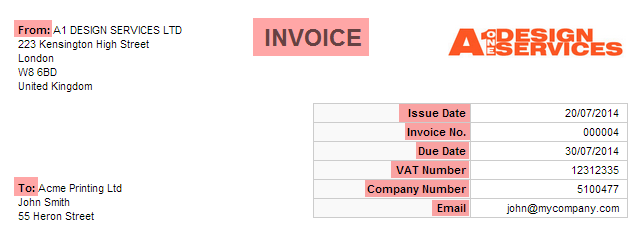
Last week we deployed an update that gives you greater control over the label text in your invoices and estimates. In fact using special CSS classes you can now override any static labels on your templates. When I say “static labels” I’m referring to these.

We’ve included a lookup table so you can locate the names of each of these labels, you can the use special .transform- classes to override their content as per the following example.
.transform-invTypeName1 {
content: "MY NEW LABEL"
}
The above example overrides the “INVOICE” label to “MY NEW LABEL”.
This is quite an advanced feature so I’d recommend you first read up a little bit about CSS editing here. This will explain where you can find the CSS editor along with some basic guidance on moving, resizing and styling elements.
The full guide relating to these new CSS transform classes can be found here.